吹き出しの下にテキストを表示させるやり方

SIRIUSの吹き出しは、専用のジェネレーターを使って簡単に作ることができます。
ただし吹き出し画像の下に発言者などのテキストを表示させる機能は付いてません。
そのテキストを表示させるカンタンなやり方をご紹介します。
吹き出し機能の概要はコチラ↓をご覧ください。
SIRIUSの吹き出しを使った会話風デザインの使い方をご紹介します。
吹き出しジェネレーター
ジェネレーターというのは、ホームページ作成に限っていえば複雑なCSSボタンやグラデーション・フォーム作成・画像加工などを、専門的な知識がなくてもだれでも簡単に作れるツール(ウェブサービス)を指します。
たとえばグラデーション用のコードを書こうと思ったら、大変な労力が必要になります。
ミスも発生しやすいです。
そんなときはジェネレーターを利用すれば、実際の表示を確認しながら数分で複雑なコードをゲットすることができたりします。
※たとえばコチラ↓はグラデーション作成ジェネレーターのひとつです↓。
Ultimate CSS Gradient Generator
SIRIUSに付属している吹き出し作成機能もジェネレーターの一種です。

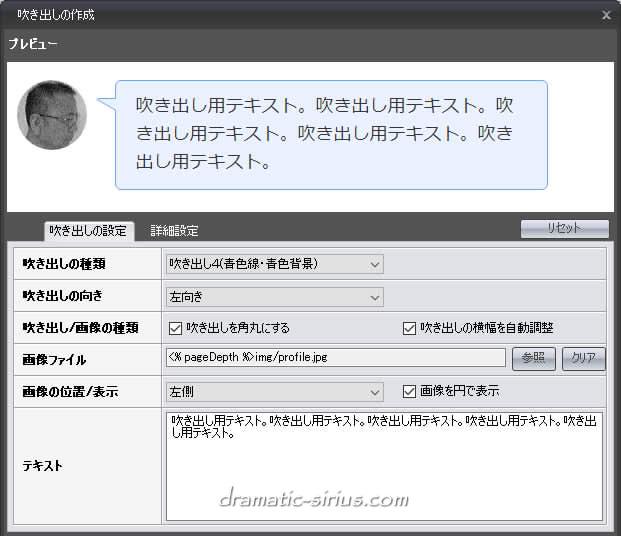
SIRIUSの吹き出し作成ジェネレーターを起動させるとこんな感じの画面が出てきますね。

上の画像のように必要事項を記入(or 選択)していくだけで、下のような吹き出しが簡単にできちゃいます。

吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。
でも画像の下に発言者名を表示する機能は付いてません。
そこで簡単なカスタマイズで発言者名を表示できるやり方をご紹介します。
吹き出しタグのカスタマイズ
先ほどの吹き出しジェネレーターで吐き出された実際のコードがコチラ↓になります。
(テキストモードでご覧になれます)
![]()
<div class="balloon-left bln-auto">
<div class="bln-img img-circle float-l" style="max-width:16%;"><img src="<% pageDepth %>img/profile.jpg" align="left" /></div>
<div class="bln balloon4" style="font-size:18px;">
<p class="img-l"> </p>
<div class="b_body rnd1">
吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。
</div>
</div>
<br clear="all"></div>
ここで発言者名を表示させるために、下のような位置に太文字部分を足してやります。
![]()
<div class="balloon-left bln-auto">
<div class="bln-img img-circle float-l" style="max-width:16%;"><img src="<% pageDepth %>img/profile.jpg" align="left" /><br />管理人</div>
(※以降、変更なし)
赤文字の部分はもちろん表示したい名前に変えられます。
ただしこれだけでは見た目は一切変わりません。
そこで以下の専用のスタイルを【テンプレート】→【スタイルシート編集】→【ユーザー指定スタイル】に加筆してやります。
![]()
.bln-img {
font-size:14px;
}これ以降は当方の環境下での事例ですので、もしかしたらあなたの環境では多少異なる結果になる可能性もあります。
これで表示させたのがコチラ↓。

管理人
吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。
おー、発言者名が表示されました。
でもこのままだとテキストのおさまりが悪いですね。
そこでもう少しスタイルを調整してあげます。
先ほどのスタイルに、テキストを中央寄せにしてなおかつ画像にかぶらないように配置するスタイルを加筆してやります。
![]()
.bln-img {
①font-size:14px;
②text-align:center;
③line-height:1.8;
}①はテキストの文字サイズです。
数字を変えれば大きくも小さくもできます。
②はテキストを中央寄せにするスタイルです。
③はテキストと画像の空き具合です。
数字を変えれば空き具合が調整できます。
そして実際の表示がコチラ↓。
イイ感じになりました。

管理人
吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。
ということで、スタイルはユーザー指定スタイルに予め加筆しておきます。
吹き出しジェネレーターで吹き出しを作成したあとは、さきほどの太字部分の専用タグとテキストを加筆してあげればきちんと発言者名が表示されるようになります。
もうちょっといじってみる?
発言者名のテキストをもっといじくりたい場合はそれ用のスタイルを足していけばいいだけです。
たとえば①テキストをもう少し大きめにして、②テキストを太字にして、③文字は赤にしたければ以下のようにします。
![]()
.bln-img {
①font-size:18px;
②font-weight:bold;
③color:#f00f00;
text-align:center;
line-height:1.8;
}

管理人
吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。
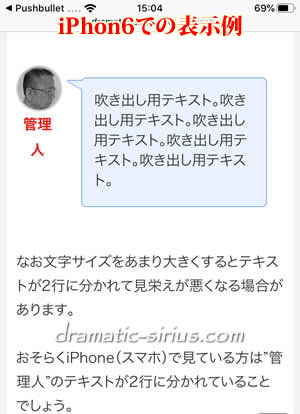
なお文字サイズをあまり大きくするとテキストが2行に分かれて見栄えが悪くなる場合があります。
iPhone8以下で見ている方は”管理人”のテキストが2行に分かれているかもしれません。
(iPhone11だと1行のまま)

その場合はユーザー指定スタイル内の”管理人”のテキストの文字サイズを調整したり、太字をやめたり、あるいは吹き出しの作成ダイアログ詳細設定内の画像の横幅の最大値を調整してやったりいろいろ調整してみてください。
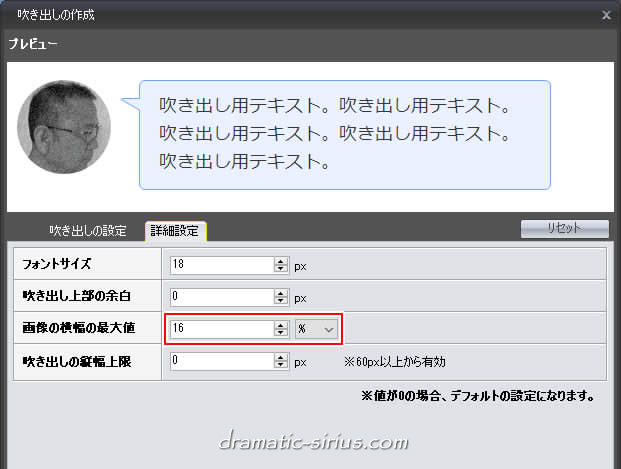
コチラ↓は詳細設定ダイアログ内の設定画面です。

ちなみに当ページでの”画像の横幅の最大値”は吹き出し作成コード内で言えば
style="max-width:16%;"
という箇所が該当する部分になります。
ご覧になってわかるように「%」設定のため、画面の小さいスマホで見ると画像も相対的に小さくなって(横幅が狭くなって)テキストが2行にまたがってしまう恐れがあります。
よって「%」指定ではなく固定表示の「px」指定に変更してPC表示時と同じサイズで表示させるようにするという方法もあります。
ちなみに画像幅を「80px」に変更し、文字サイズは16px、太字設定や色付けはなしにして表示させてみたのがコチラ↓です。
こんどはiPhone8以下でもテキストが1行で表示されてるかと。

管理人
吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。

回答者
吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。吹き出し用テキスト。
以上です。







 inoreader
inoreader